Chrome插件CssSelector使用
使用Chrome的CssSelector插件辅助定位元素
CSS Selector Helper
网页的自动化需要工具来辅助定位元素, 比如点击哪个按钮, 输入框输入内容, 或者下载文字、图片等等, 这里介绍的是CSS Selector的使用教程
Facebook 使用 CssSelector 定位示例
假设我们的需求是自动化发帖子, 那么我们需要点击"图片/视频", 这里已找到"图片/视频"为例子, 使用CssSelector找到按钮
-
打开Facebook 右键点击“检查”
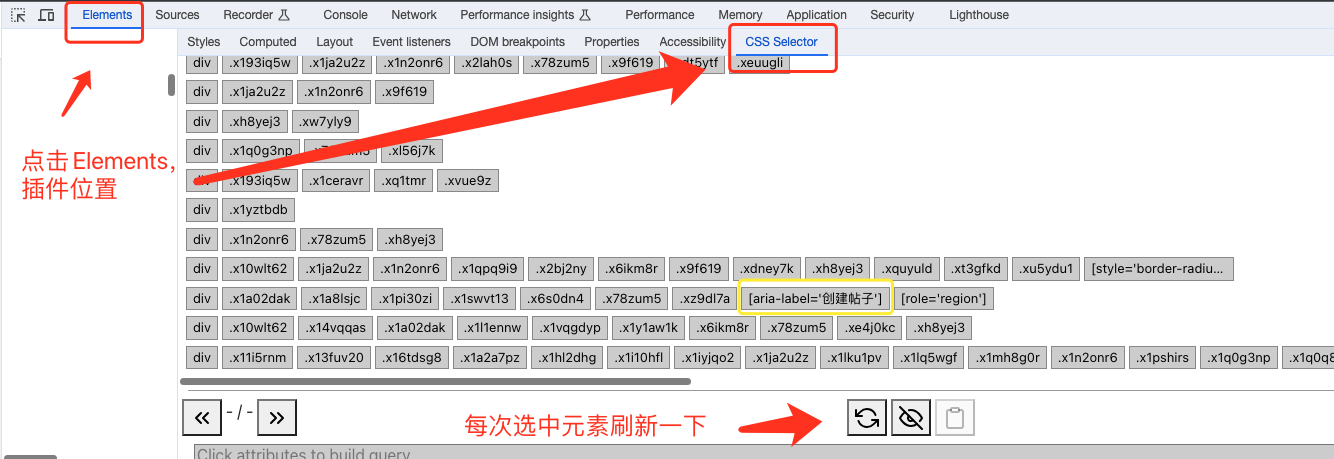
 如上图所示操作,点击 1 的按钮,在左边Facebook的页面,点击你想选中的元素,比如“图片/视频”,然后下一步使用CssSelector获取选择器
如上图所示操作,点击 1 的按钮,在左边Facebook的页面,点击你想选中的元素,比如“图片/视频”,然后下一步使用CssSelector获取选择器 -
CssSelector aria-label定位
 CssSelector插件在Elements内,如上图所示,在自动化环境中,如果您能确保每个浏览器的语言相同,那么可以使用aria-label来定位,比较快捷方便,如黄色框所示
CssSelector插件在Elements内,如上图所示,在自动化环境中,如果您能确保每个浏览器的语言相同,那么可以使用aria-label来定位,比较快捷方便,如黄色框所示 -
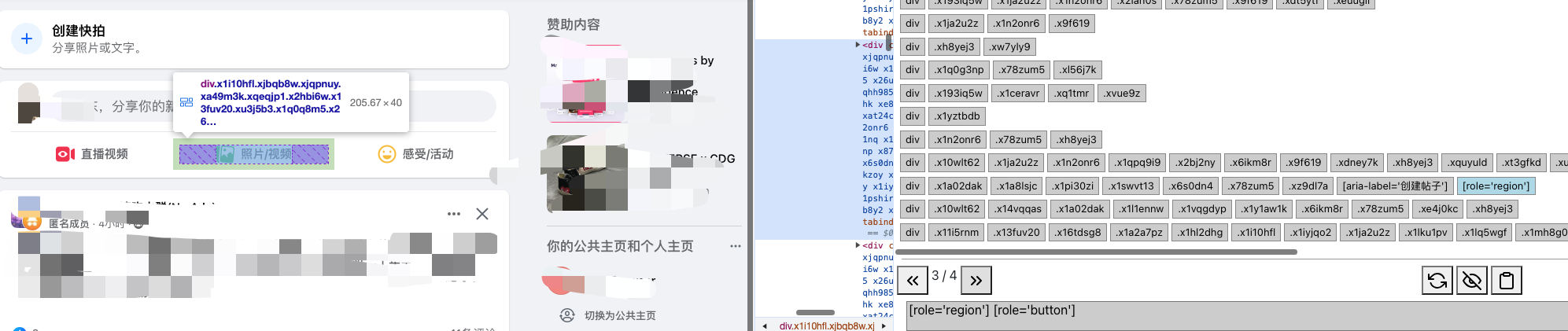
CssSelector fb role定位 Facebook的dom每次渲染的css类不一样,所以不能使用类定位,下面是另外一种定位方式
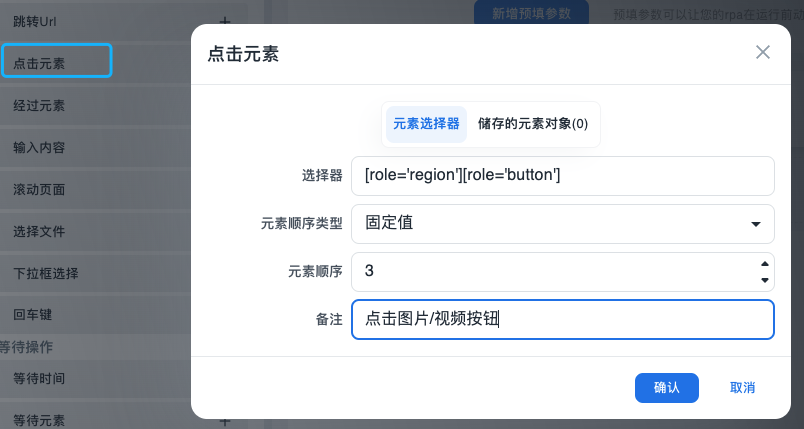
 如上所示,使用[role='region'][role='button']来定位时,有四个元素命中(CssSelector左下角,3/4),“图片/视频”按钮在这个选择器的第三个,那么在Nestbrowser的自动化配置中需要如下设置
如上所示,使用[role='region'][role='button']来定位时,有四个元素命中(CssSelector左下角,3/4),“图片/视频”按钮在这个选择器的第三个,那么在Nestbrowser的自动化配置中需要如下设置

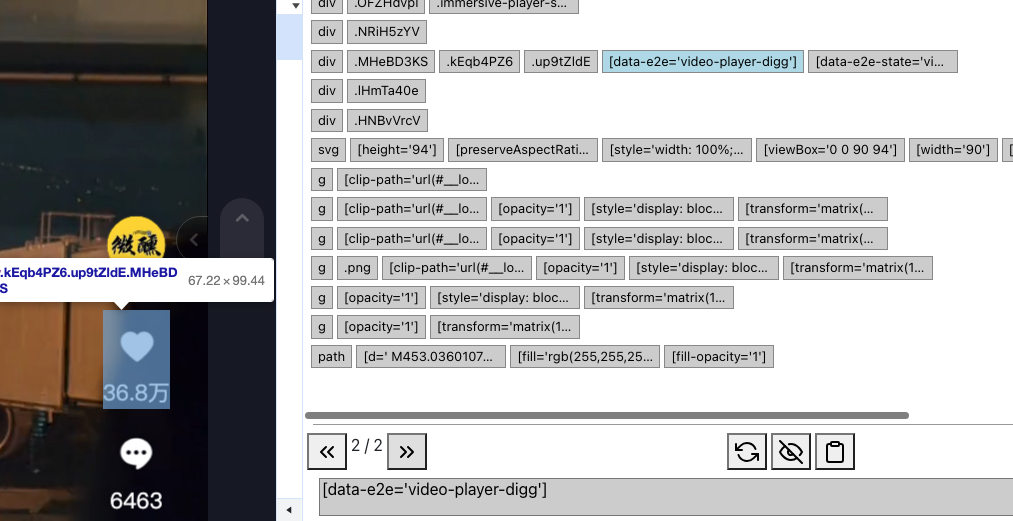
抖音 使用 CssSelector 定位示例
- 抖音网页版的定位可以使用 data-e2e