使用Nestbrowser配置2captcha插件
使用Nestbrowser配置2captcha插件,并自动绕过验证码示例
使用Nestbrowser配置2captcha插件示例
先注册2captcha并获取到您的apiKey
下载2captcha浏览器插件
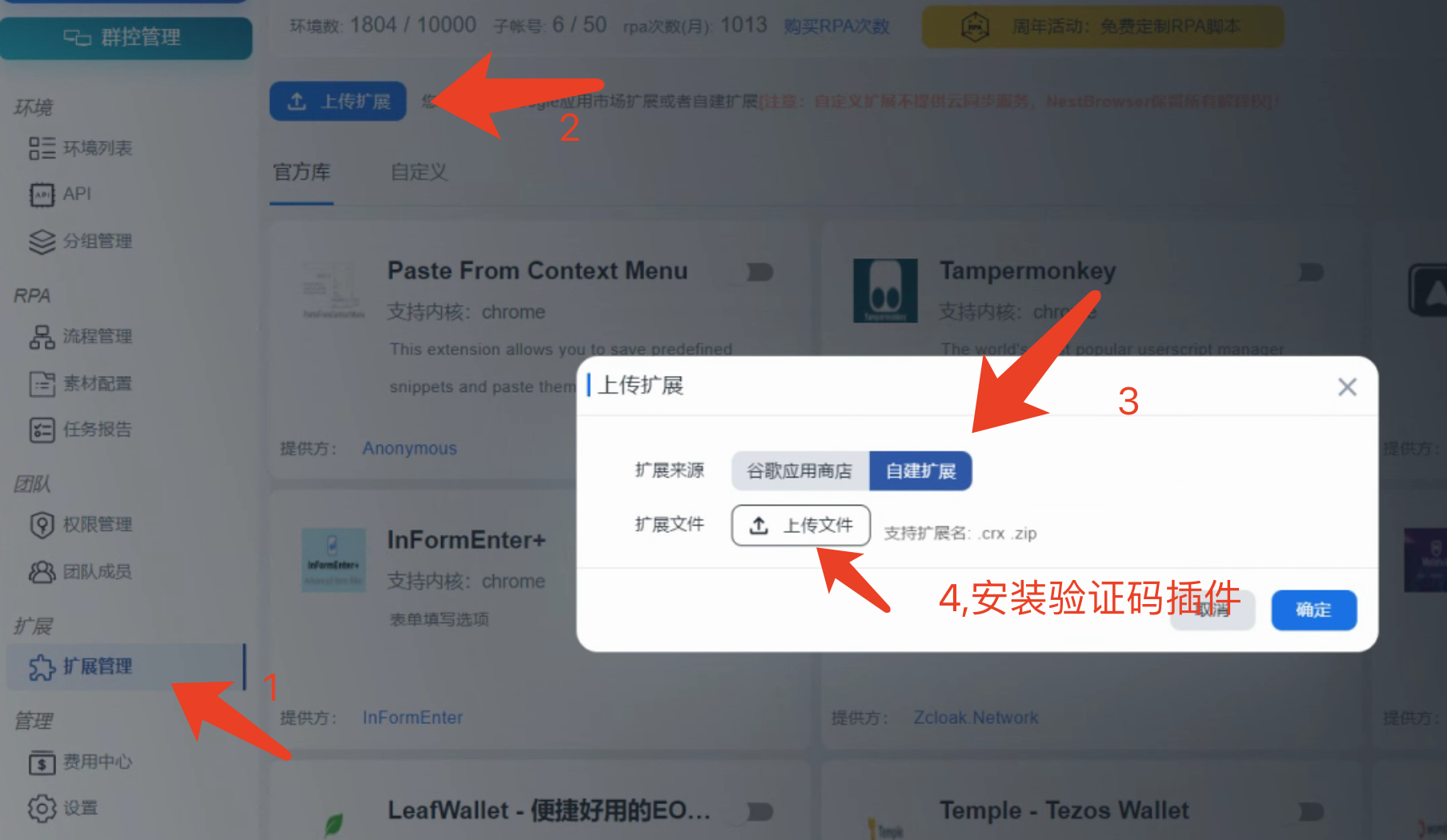
在Nestbrowser中配置2captcha插件

打开Nestbrowser环境后,可以自主设置2captcha的apiKey,或者使用Nestbrowser的JS脚本自动化配置
Nestbrowser JS脚本自动化配置示例
1/** 2 * 在Nestbrowser选中环境启动Rpa时 3 * 默认创建了 browser 变量 4 */ 5 6// 获取当前上下文 7const context = browser.contexts()[0]; 8 9try { 10 const page = await context.newPage(); 11 // 打开插件主页 12 await page.goto( 13 'chrome-extension://ifibfemgeogfhoebkmokieepdoobkbpo/options/options.html', 14 ); 15 await page.waitForTimeout(1000); 16 const apiKey = await page.inputValue("input[name='apiKey']"); 17 18 if (!apiKey) { 19 await page 20 .locator("input[name='apiKey']") 21 .fill('your 2captcha apiKey'); 22 await page.waitForTimeout(2000); 23 await page.locator('button#connect').click({ timeout: 3000 }); 24 await page.waitForTimeout(10000); 25 await page.close(); 26 } else { 27 console.log(' - captcha had regist - '); 28 await page.close(); 29 } 30} catch (error) { 31 console.log(' - captcha err - ', error); 32} 33 34// --------------------- 35await context.close(); 36
使用2captcha 在 Nestbrowser 中自动绕过验证码示例
1/** 2 * 这里是您的自动化逻辑, 在遇到验证码的步骤插入以下代码 3 */ 4 5// 在可能出现验证码的地方插入以下代码 6try { 7 // 等待带有 CSS 选择器".captcha-solver "的元素可用 8 await page.locator('.captcha-solver').waitFor({ timeout: 10000 }); 9 await page.waitForTimeout(1000); 10 // 点击带有指定选择器的元素 11 await page.locator('.captcha-solver').click(); 12 await page.waitForTimeout(1000); 13 await page 14 .locator(`.captcha-solver[data-state="solved"]`) 15 .waitFor({ timeout: 180000 }); 16 17 await page.locator('c-wiz button').first().click(); 18 await page.waitForTimeout(1000); 19} catch (error) { 20 console.log(' - no captcha - ', error); 21} 22 23/** 24 * 完成验证码点击后,继续处理您的业务逻辑 25 */ 26