使用nopecha api 绕过亚马逊WAF | Nestbrowser
在Nestbrowser中使用nopecha api 自动化的Amazon验证码识别过程示例
在网络安全领域中,验证码是抵御机器人和自动化脚本攻击的首要防线。验证码设计旨在区分人类用户和机器人。亚马逊Web应用程序防火墙(WAF)是一个这样的验证码系统。本博客将指导您如何使用Nestbrowser + nopecha 绕过Amazon WAF。
Amazon WAF是什么?
Amazon WAF是一种Web应用程序防火墙,可帮助保护您的Web应用程序或API免受可能影响可用性、危及安全性或消耗过多资源的常见Web攻击。 Amazon WAF通过启用您创建安全规则以阻止常见的攻击模式,为您控制流量到达应用程序的方式。
Nestbrowser 使用nopecha api 绕过Google amazon 验证码示例
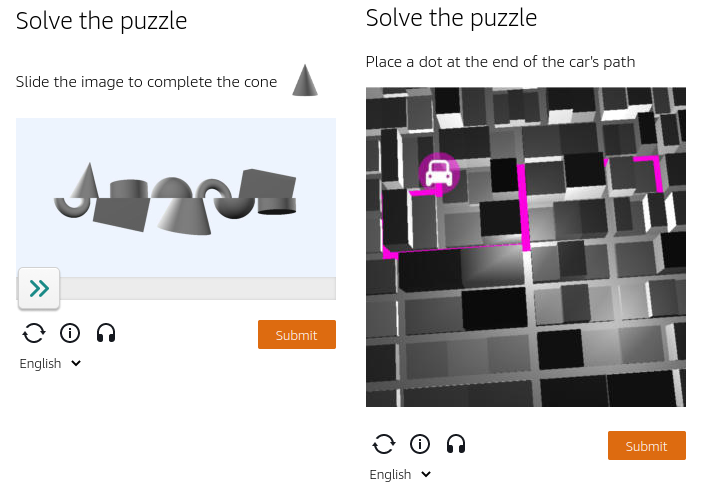
以下是Amazon WAF验证码的示例:

1/** 2 * 这里是您的业务逻辑, 在遇到验证码的步骤插入以下代码 3 */ 4 5// 在可能出现验证码的地方插入以下代码 6const NopechaKey = 'your nopechaKey'; // 需要更改为您的nopecha key 7 8await page.waitForLoadState(); 9 10await page 11 .frameLocator('iframe') 12 .locator('#amzn-btn-audio-internal') 13 .waitFor({ timeout: 20000 }); 14 15// 点击语音按钮,使用语音自动识别验证码 16await page 17 .frameLocator('iframe') 18 .locator('#amzn-btn-audio-internal') 19 .click({ timeout: 3000 }); 20 21// 获取语音的src 传到nopecha自动识别 22let audioSrc = ''; 23let audioRetry = 0; 24while (audioSrc === '') { 25 if (audioRetry > 10) { 26 break; 27 } 28 try { 29 audioSrc = await page 30 .frames()[1] 31 .evaluate('document.querySelector("audio").src'); 32 } catch (error) { 33 await sleep(1000); 34 } 35 audioRetry++; 36} 37 38// 获取语音源src 39const audioText = audioSrc.replace('data:audio/aac;base64,', ''); 40 41// 播放语音, 可忽略 42try { 43 await page 44 .frameLocator('iframe') 45 .locator('button.amzn-captcha-audio-play-btn') 46 .click({ timeout: 3000 }); 47 await page.waitForTimeout(2000); 48} catch (error) { 49 console.log('- click play err ignore'); 50} 51 52console.log('nopecha Solving the captcha...'); 53const options = { 54 url: 'https://api.nopecha.com/', 55 method: 'post', 56 headers: { 57 'Content-Type': 'application/json', 58 }, 59 data: { 60 key: NopechaKey, 61 type: 'awscaptcha', 62 audio_data: [audioText], 63 }, 64 responseType: 'text', 65}; 66 67const { data: res } = await axios(options); 68if (!res?.data) { 69 console.log(' - nopecha get ID error -'); 70 return; 71} 72let captchaSolution = ''; 73let retry = 0; 74while (captchaSolution === '') { 75 console.log(' - retry - ', retry); 76 if (retry > 10) { 77 break; 78 } 79 const { data: tt } = await axios.get( 80 `https://api.nopecha.com/?key=${NopechaKey}&id=${res.data.toString()}`, 81 ); 82 if (tt?.data) { 83 captchaSolution = tt.data[0]; 84 } 85 if (captchaSolution) { 86 break; 87 } 88 await sleep(2000); 89 retry++; 90} 91// 填写 nopecha 自动识别的验证码并提交 92await page 93 .frameLocator('iframe') 94 .locator('form input') 95 .type(captchaSolution); 96await page 97 .frameLocator('iframe') 98 .locator("button[type='submit']") 99 .click(); 100 101/** 102 * 完成验证码点击后,继续处理您的业务逻辑 103 */ 104