React是什么, 作用是什么, 怎么实现的, 优势是什么, 劣势是什么
React是什么, 作用是什么
官方定义:React用于构建用户界面的 JavaScript 库
官网:https://reactjs.org/ 官网就多语言支持了
React怎么实现的
源码在这里:https://github.com/facebook/react/
源码相当庞大。上一个最简原理版本的源码, 解释一下React的工作原理。
在开发蜂巢指纹浏览器(NestBrowser)的时候, 都有去git一下react的源码翻了一下, 相当复杂, 相当庞大。
注意:
1、React15以前的版本, 虚拟DOM是用树实现的。
2、React16以后的版本, 虚拟DOM是用链表实现的。本文章的案例只适应于React16以上版本。
蜂巢指纹浏览器(NestBrowser)使用的版本号是"react": "17.0.2”。
直接上源码:https://github.com/pomber/didact
怎么把这份源码在浏览器上跑出来React的效果呢?
1、把didact.js下载回来, 放在一个特定目录
2、在目录下建立一个index.html, 输入如下最简html代码:
1<html> 2<head></head> 3<body> 4 <div id="root"></div> 5 <script src="./didact.js"></script> 6</body> 7</html> 8
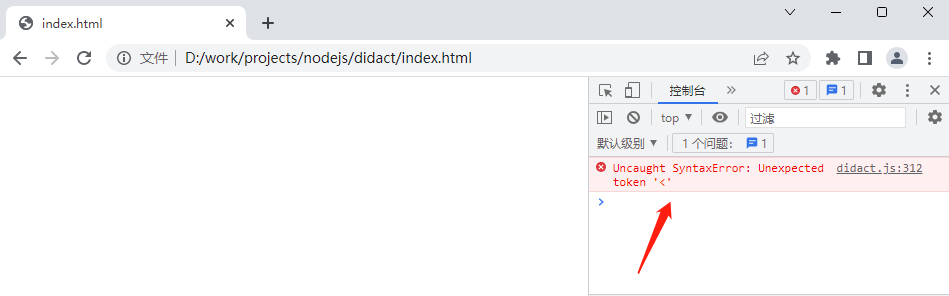
3、把index.html拉入浏览器, 发现白屏, 打开devtools发现输出错误:

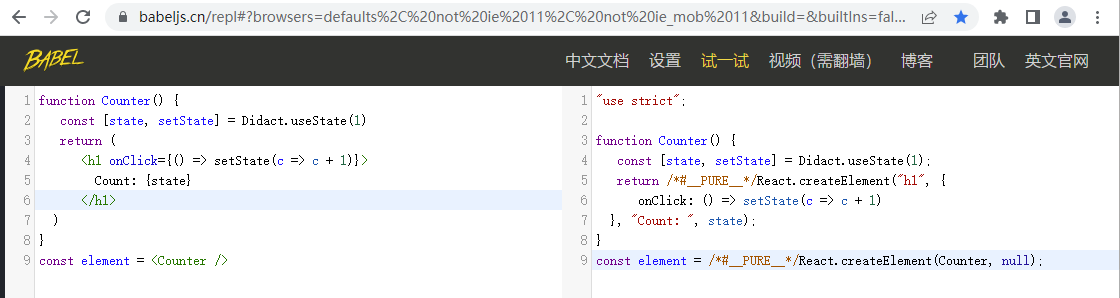
4、是jsx代码不能被正常解析, 所以使用babel把didact.js中的jsx代码段编译为正常的javascript:

5、修改后代码如下:
1/** @jsx Didact.createElement */ 2/* 3function Counter() { 4 const [state, setState] = Didact.useState(1) 5 return ( 6 <h1 onClick={() => setState(c => c + 1)}> 7 Count: {state} 8 </h1> 9 ) 10} 11const element = <Counter /> 12*/ 13function Counter() { 14 const [state, setState] = Didact.useState(1); 15 return /*#__PURE__*/Didact.createElement("h1", { 16 onClick: () => setState(c => c + 1) 17 }, "Count: ", state); 18} 19const element = /*#__PURE__*/Didact.createElement(Counter, null); 20 21const container = document.getElementById("root") 22Didact.render(element, container) 23
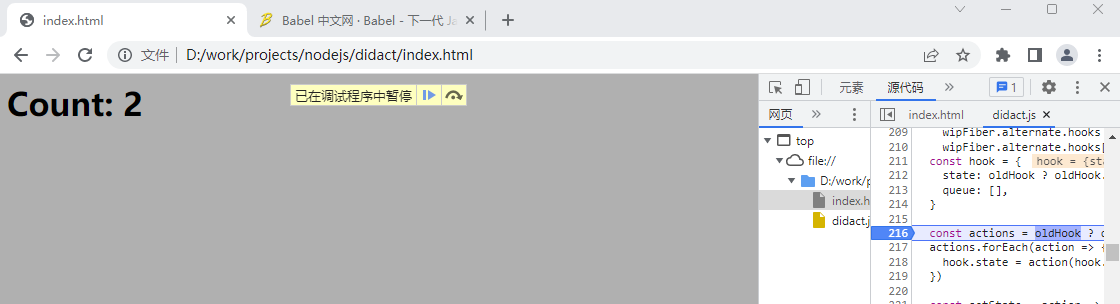
6、保存再刷新index.html并调试javascript, 一个最简实现React就跑起来了

主要代码解析:
1、render函数:
1function render(element, container) { 2 wipRoot = { 3 dom: container, 4 props: { 5 children: [element], 6 }, 7 alternate: currentRoot, 8 } 9 deletions = [] 10 nextUnitOfWork = wipRoot 11} 12 13构建一个需要render的fiber节点 14
2、react工作主循环
1function workLoop(deadline) { 2 let shouldYield = false 3 while (nextUnitOfWork && !shouldYield) { 4 nextUnitOfWork = performUnitOfWork( 5 nextUnitOfWork 6 ) 7 shouldYield = deadline.timeRemaining() < 1 8 } 9 10 if (!nextUnitOfWork && wipRoot) { 11 commitRoot() 12 } 13 14 requestIdleCallback(workLoop) 15} 16 17requestIdleCallback(workLoop) 18
3、hook实现
1function useState(initial) { 2 const oldHook = 3 wipFiber.alternate && 4 wipFiber.alternate.hooks && 5 wipFiber.alternate.hooks[hookIndex] 6 const hook = { 7 state: oldHook ? oldHook.state : initial, 8 queue: [], 9 } 10 11 const actions = oldHook ? oldHook.queue : [] 12 actions.forEach(action => { 13 hook.state = action(hook.state) 14 }) 15 16 const setState = action => { 17 hook.queue.push(action) 18 wipRoot = { 19 dom: currentRoot.dom, 20 props: currentRoot.props, 21 alternate: currentRoot, 22 } 23 nextUnitOfWork = wipRoot 24 deletions = [] 25 } 26 27 wipFiber.hooks.push(hook) 28 hookIndex++ 29 return [hook.state, setState] 30} 31
React优势是什么, 劣势是什么
蜂巢指纹浏览器(NestBrowser)开发中体会到优劣势都很明显, 更多的是思维的转变。对新人来说, React更好接受, 对拥有JQuery编程经验的前端来说, 真是束手束脚。
React优势 1.简洁:
在当业务流程复杂的时候, 我们就会发现单向数据流和组件化的组合方式会很大程度上降低问题的复杂度
2.灵活:
在 React 里, 我们可以把一切理解为 JS, 这样操作起来就少了很多束缚;另外组件提供的多种嵌套方式, 数据驱动、生命周期等让开发变得更加顺畅
3.高效
这离不开我们刚才的虚拟 DOM, 它通过减少和优化 对DOM 的操作, 能在 React 在浏览器里有更好的性能表现
React劣势
- React 只是 视图层的一个框架, 如果需要做其他事情, 需要依赖它的生态系统;如处理单页面路由使用 Router,处理数据使用 Redux
- 版本更新频繁, 经常不向前兼容